Providence Healthcare
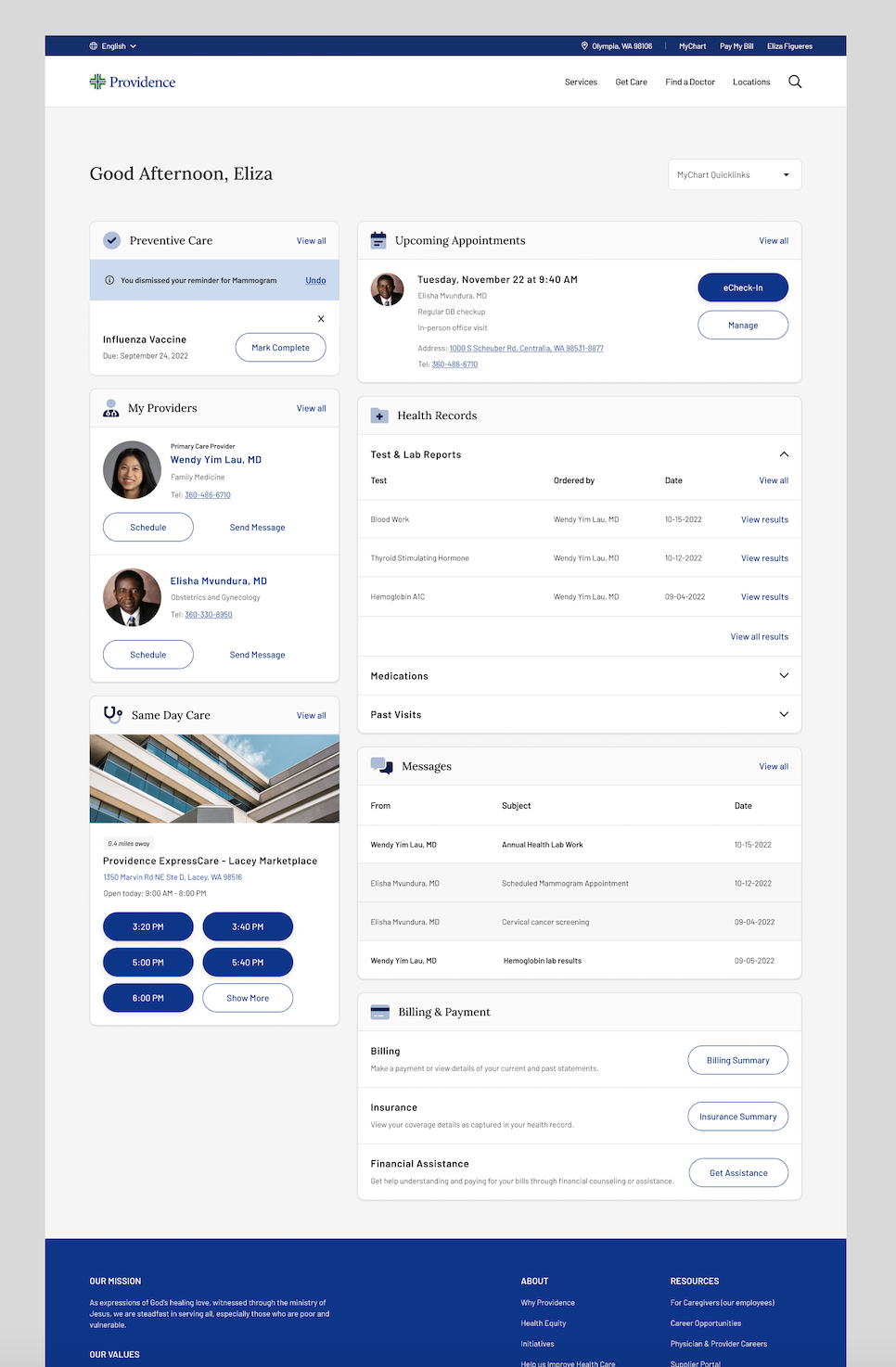
My Account Dashboard
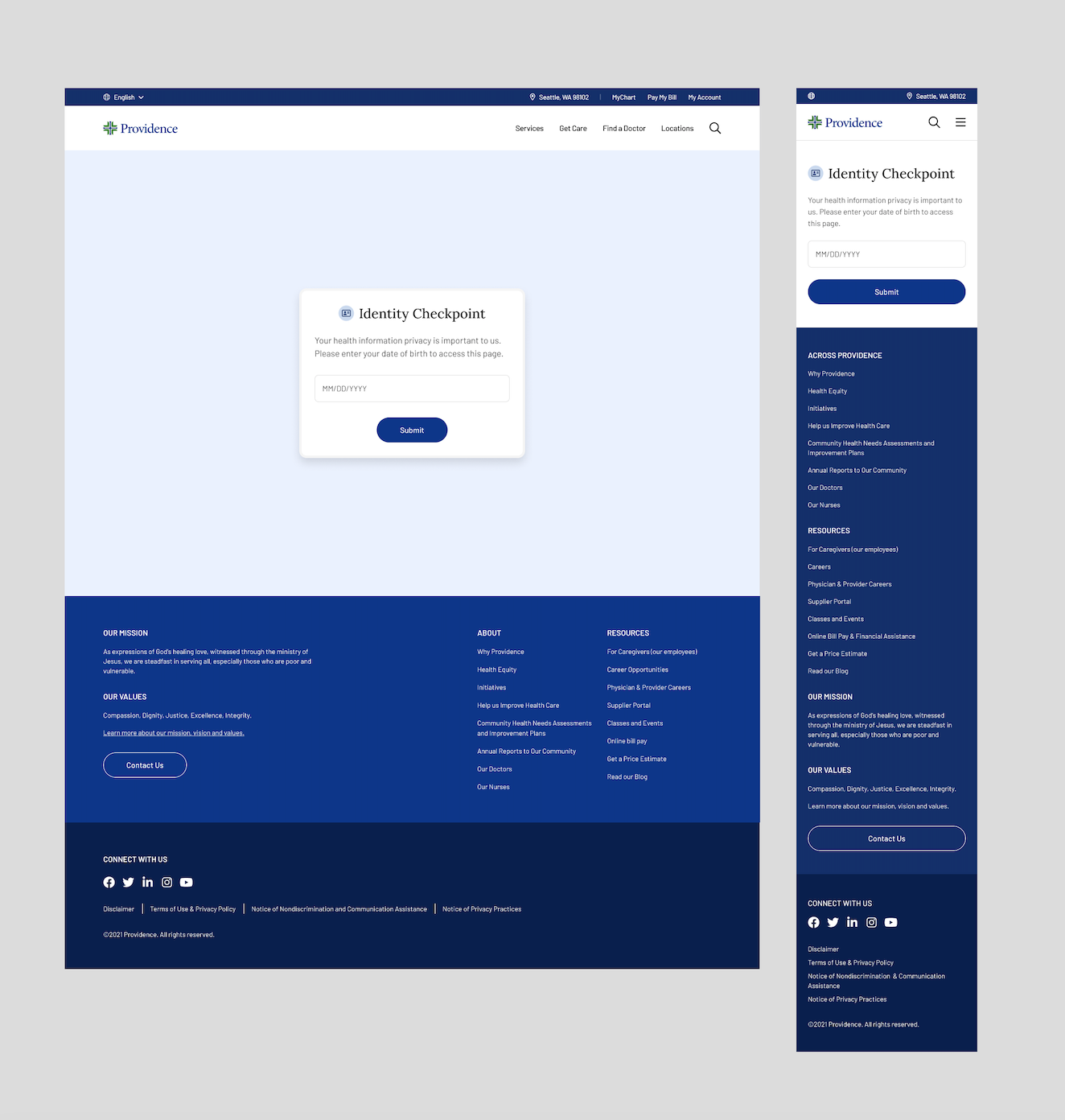
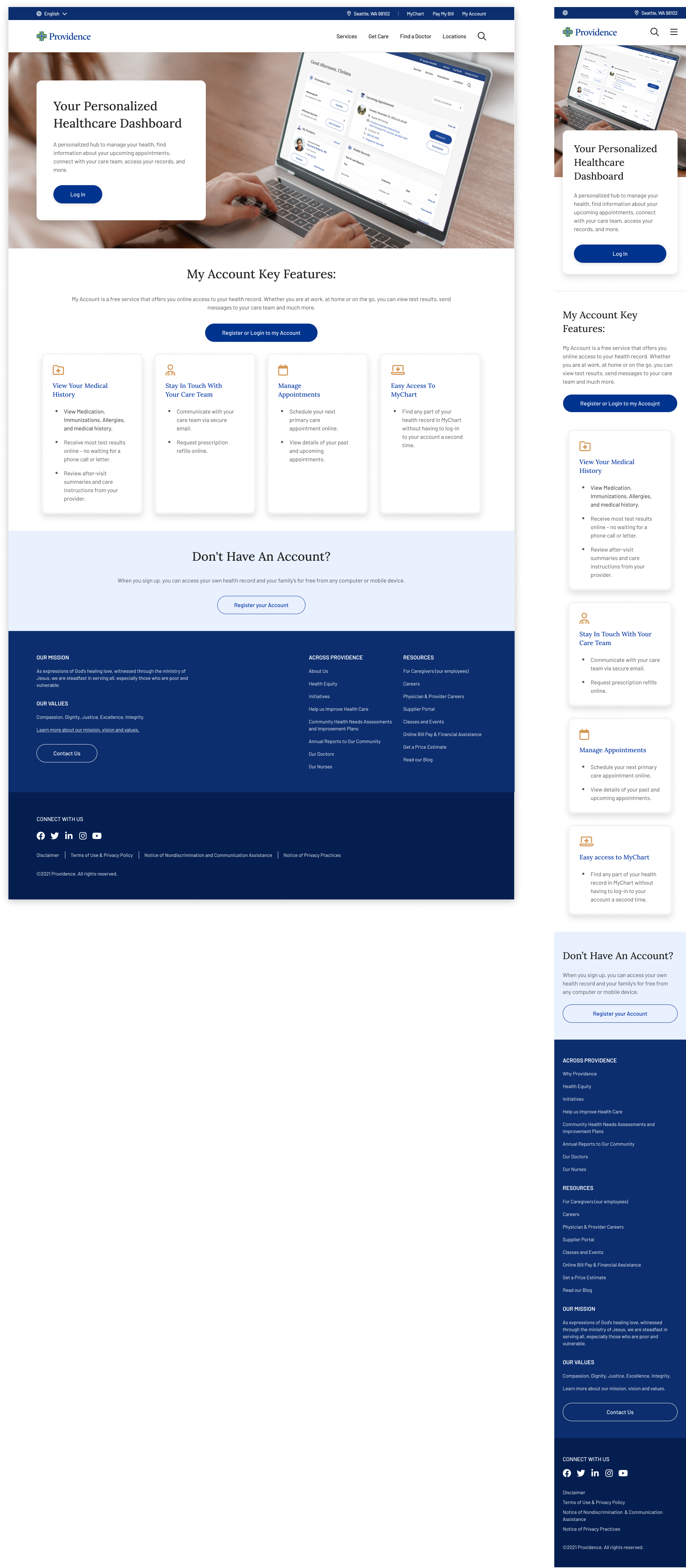
The Providence My Account dashboard provides a platform for patients to access their accounts, offering a streamlined booking process compared to MyChart. I developed multiple booking flows and features below.
I can't display all the detailed work on my website, but let's schedule a call to walk you through the process.***
Programs Used:
Figma and Photoshop
The Process
The Problem: The My Account team was tasked with implementing new features into the existing dashboard to ensure users could easily and efficiently book appointments with their healthcare providers through an expedited booking flow. That current journey took multiple clicks and wasn’t user friendly.
My Role: I acted as the Senior UX Designer on this team. I worked closely with the Stakeholders, Project Manager, and UX Manager.
Process: I dedicated time to researching and comparing various booking flows, exploring multiple options for this particular use case. I examined competitors like Zocdoc, MyChart, Curology, and other online medical platforms. Afterward, I created mockups of potential solutions, which I then discussed with our stakeholders, taking into consideration the level of effort (LOE) and our developers' bandwidth. Once we agreed on a solution, I prepared documentation for the developers and conducted User Acceptance Testing (UAT).
The Solution: Assets I produced:
Audits and Benchmarking
User Booking Flows
Wireframes, Information Architecture, and Hifi Prototypes
What I learned: Sometimes, features and use cases are much simpler than anticipated. It's easy to overthink or offer multiple solutions. However, being overly prepared is also valuable, contributing to solutions just in case they are needed.